Pixels of the Week: Web Design links not to miss – October 31, 2014
Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful ressources, inspiration on twitter and other social networks.
This week’s selection: User testing at Yelp and some tips to make you clients care about their users, mobile touch zones and how to handle them when designing for bigger smartphones, some nice hover effects, the CSS display-table property and a site where you can find Photoshop scripts and extensions.
TL;DNR the one you should not miss
#UserTesting
User Testing & Design: 7 Qualitative Insights Into Yelp’s Website
Interesting article
#App Design
10,000 Mobile Apps later and What we learned.
#Design #Mobile
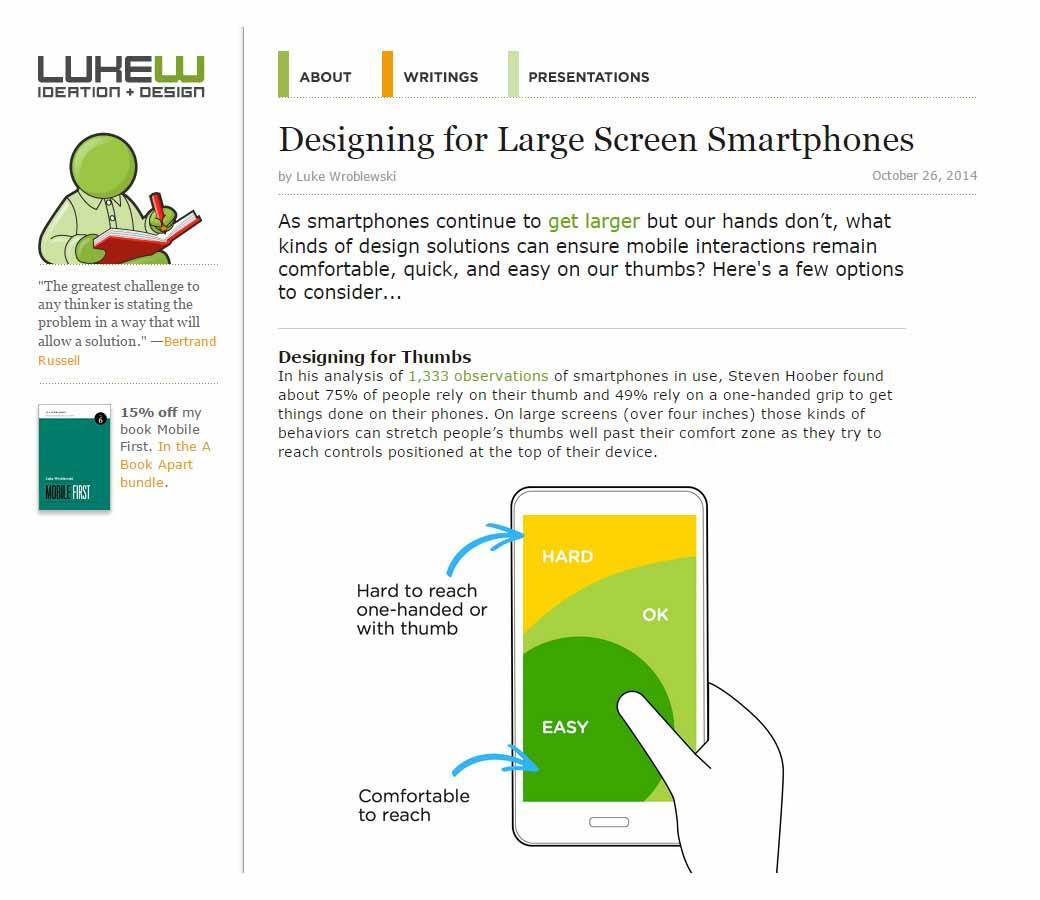
Designing for Large Screen Smartphones
#Performance
Does a print CSS file slow your site down? (tldnr: it’s still going to affect render time in some browsers )
#Mobile
An Event Apart: The Elusive, Inclusive Web App
#User
Why your clients don’t care about their users, and how you can make them
Inspiration and Great ideas
#Food
Mom creates impressive food stories to make mealtime fun
#CSS
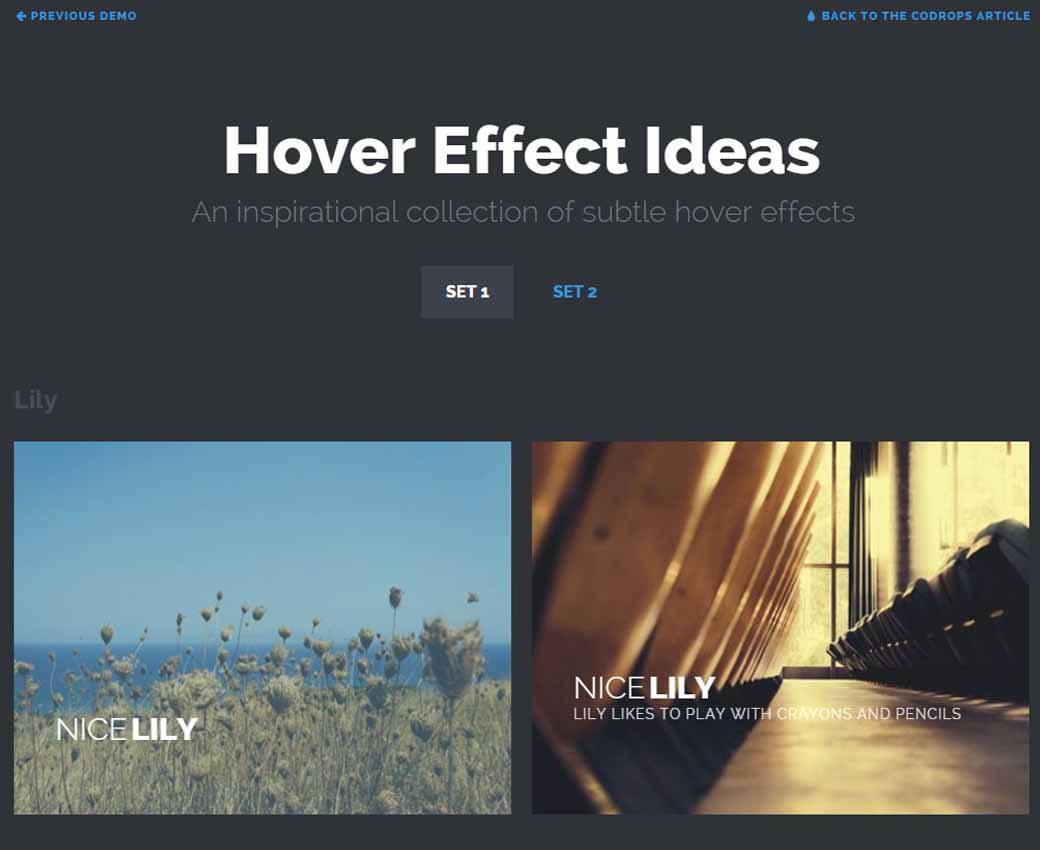
Some More Subtle Hover Effect Ideas
Tutorials
#CSS
You can add offset values to background position keywords 😮
#CSS
The Anti-hero of CSS Layout – “display:table”
Useful ressources
#Photoshop
Hooo Photoshop Extensions and Scripts